スポンサーリンク
概要
Djangoにおいて、データ作成機能を実現する上でデータ(レコード)の上限数を設けて入力チェックを行う方法のメモ。
スポンサーリンク
背景
Djangoに限らず、一般的なWEBアプリケーションでデータのメンテナンス画面を実装すると下記のような構成(流れ)になると思います。
スポンサーリンク
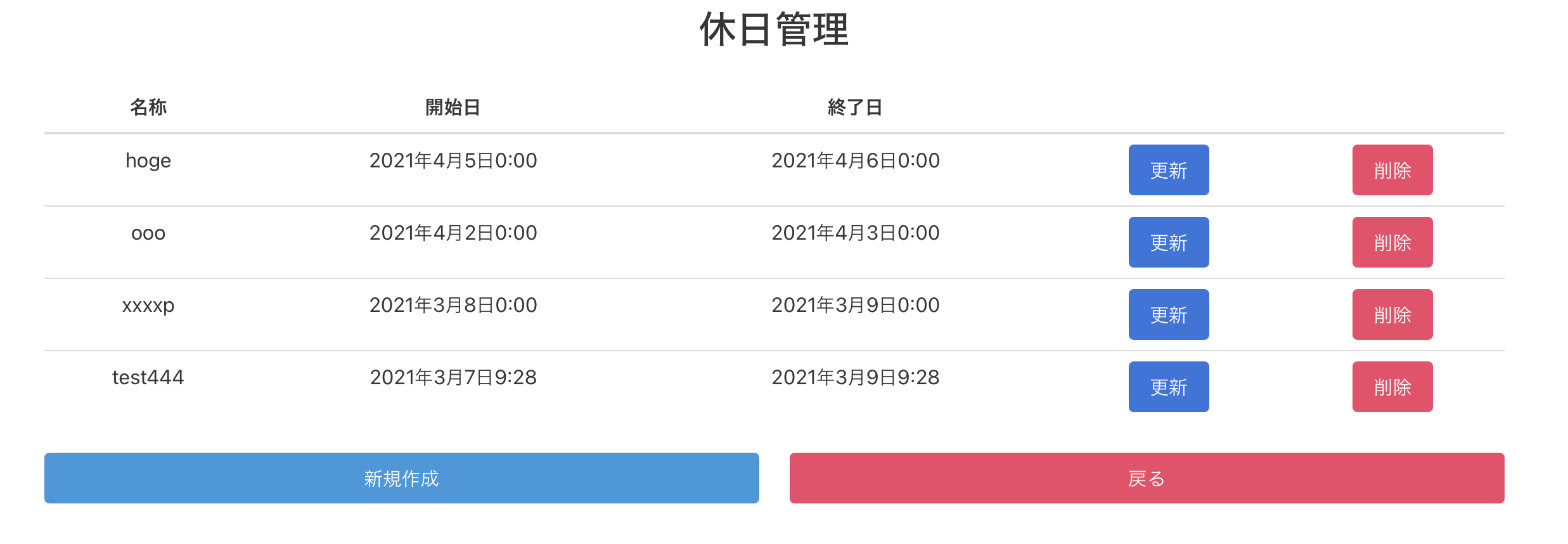
データの一覧画面
データの一覧が表示されて、更新したいデータを選択するか、新規作成を選択する画面です。
データの入力画面
新規作成ボタンか更新ボタンで遷移。
データを入力して、データを追加もしくは更新する。
スポンサーリンク
やりたいこと
一覧画面で新規作成ボタンを押下時に、下記を実施する。
- データの現在の件数をチェック
- 上限に達した場合には入力画面に遷移しない
- エラ〜メッセージを表示する
ポイントとしては、「入力画面には遷移しない」ことになります。
入力画面で個数チェックを行うと、下記のデメリットがあります。
1.ユーザには不親切
2.更新か新規かを区別する必要があり、煩雑になる
実現方法
入力画面へ遷移するためのViewのdispatch関数をオーバーライドしてデータの件数チェックを追加します。
件数に達した場合には、エラ〜メッセージを追加しリダイレクトして元の一覧画面に戻します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
class SepecialHolidayCreate(generic.CreateView): template_name = "holidays/create.html" model = models.SpecialHolydayModel form_class = forms.SpecialHolydayModelForm def dispatch(self, request, *args, **kwargs): # データの件数チェックを行う(can_add_dataは自作の関数。用途に応じて任意の処理を追加する。) if not self.form_class().can_add_data(): # エラ〜メッセージを追加して元の画面にリダイレクトする messages.error(self.request, "最大の作成数に達しました。先に削除を行ってから追加してください。") return redirect("holidays_list") return super().dispatch(request, *args, **kwargs) |
スポンサーリンク
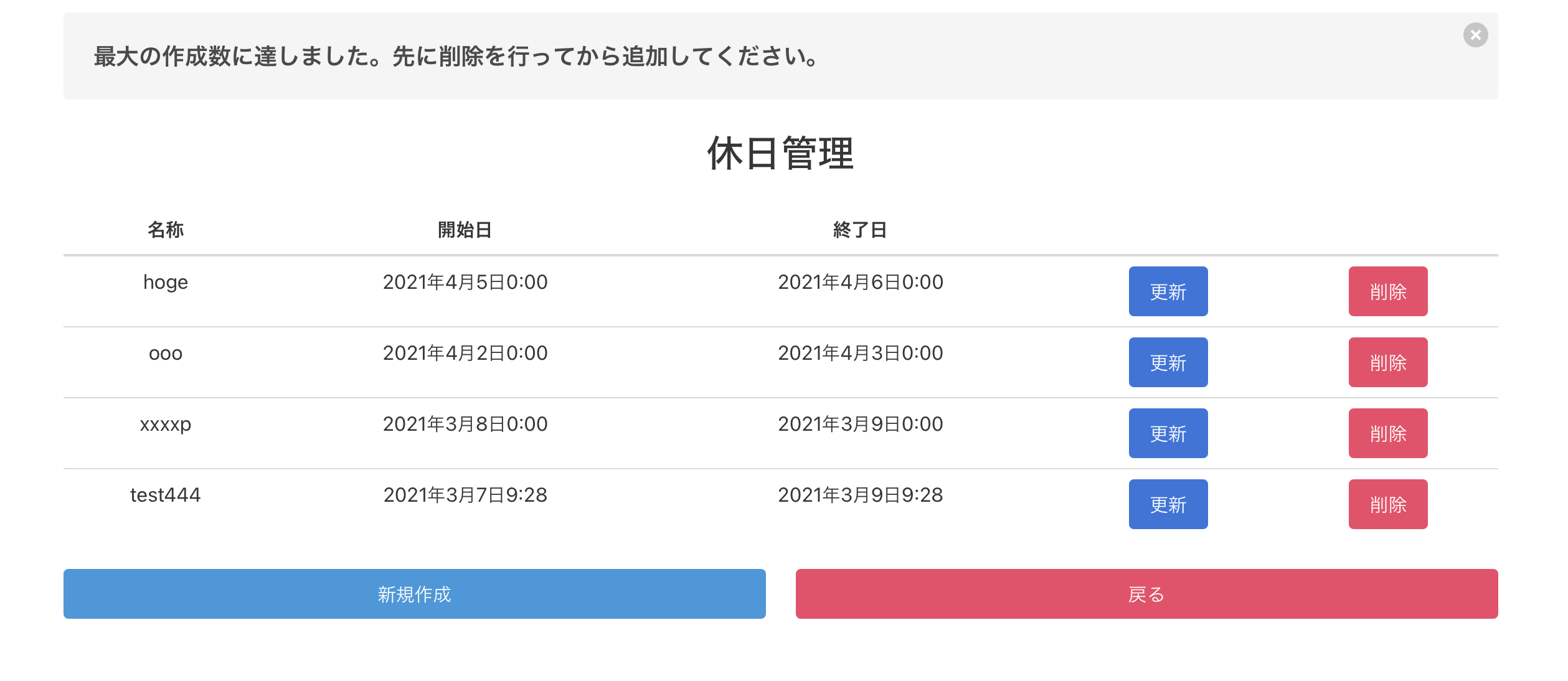
データの最大数に達した状態で、新規作成ボタンで新規画面に行こうとすると下記のようにメッセージが表示されて遷移できない事が確認できます。
なお複数人での使用などを想定した場合、遷移だけではなく確定時にも個数のチェックなどは必要になると思うので、ご注意を。