スポンサーリンク
概要
Javascriptで地図の操作が可能になるLeafletで、iOS端末で正しく機能しない症状が発生した時の対策方法のメモ。
スポンサーリンク
発生したバージョン
Leaflet 1.7.1
症状
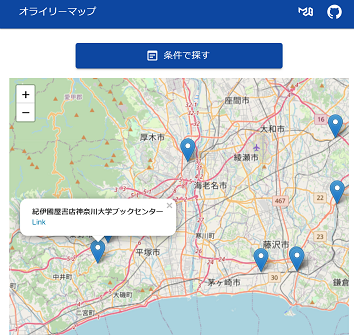
地図上にアイコンをプロットし、アイコンをクリックやタップするとポップアップが表示されるような機能を実装。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
function initMap() { // map作成 const map = L.map("mapcontainer", { zoomControl: true }); layer = L.layerGroup(); layer = addPopupMaker(layer, store); map.addLayer(layer); } // ポップアップとマーカーを作成 function addPopupMaker(layer) { try { let sucontents = `<h4>ポップアップメッセージ</h4><a target="_blank" rel="noopener noreferrer" href="https://hogehoge">Link</a>`; const popup1 = L.popup({ maxWidth: 250 }).setContent(sucontents); const maker = L.marker([storeData.position.latitude, storeData.position.longitude], { draggable: false, }).bindPopup(popup1); layer.addLayer(maker); return layer; } catch (err) { console.error("add error", err); return layer; } } |
このポップアップがiOS端末でタップするとポップアップが一瞬だけ表示されて、すぐ消えてしまうという症状が発生。
うまく動く時もあり、全般的に不安定。
スポンサーリンク
対策方法
https://github.com/Leaflet/Leaflet/issues/7255#issuecomment-849638476
GitHubのIssue上で同様の問題が報告されており、その対策を行うことで解決した。
下記のようにmapオブジェクトのメンバーのtapをfalseにすることで症状が症状が発生しなくなった。
|
1 |
const map = L.map('map', { "tap": false }); |
スポンサーリンク